
Gesture-Based Navigation: Enhancing User Experience in Mobile Apps
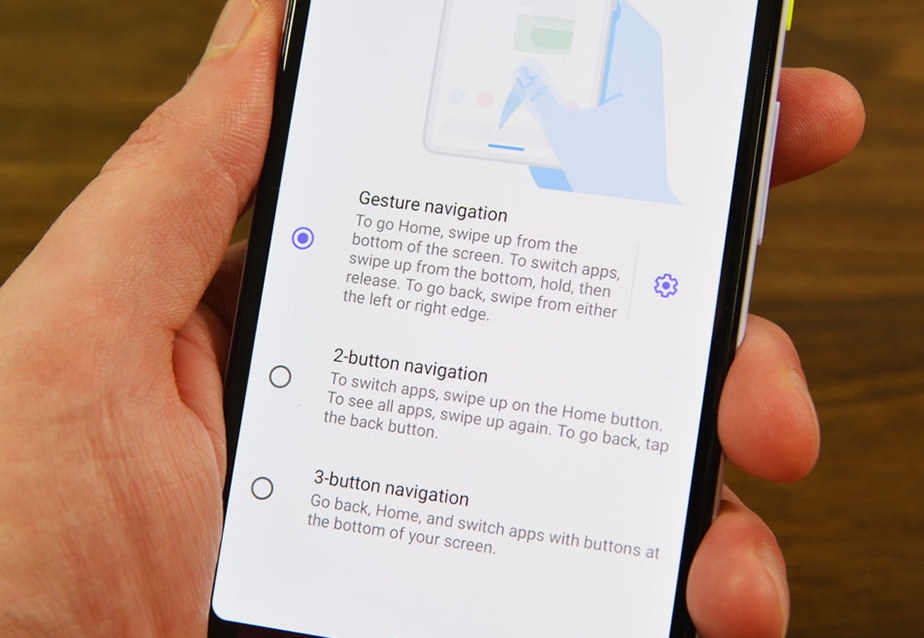
The way users interact with mobile apps has changed significantly over the years. From buttons and menus to touchscreens and voice commands, mobile app developers have always strived to create more intuitive and user-friendly interfaces. One of the latest trends in mobile app design is gesture-based navigation, which allows users to perform actions and navigate through apps using natural finger movements.
Gesture-based navigation is a user interface design that uses gestures, such as swipes, taps, pinches, and rotations, to control the app’s functionality and content. Rather than relying on traditional button-based interfaces, gesture-based navigation uses the entire screen as an input area, creating a more immersive and engaging experience. Gesture-based navigation can also provide several benefits for users, such as:
- Reducing cognitive load: Gesture-based navigation can reduce the cognitive load of users by eliminating the need to remember and locate buttons and menus. Users can focus more on the app’s content and functionality, rather than on the interface elements.
- Saving screen space: Gesture-based navigation can save screen space by removing unnecessary buttons and menus that clutter the interface. Users can enjoy more of the app’s content and visuals, without sacrificing functionality.
- Increasing efficiency: Gesture-based navigation can increase the efficiency of users by enabling them to perform actions faster and easier. Users can access features and content with simple gestures, rather than multiple taps or clicks.
- Improving accessibility: Gesture-based navigation can improve the accessibility of users by accommodating different preferences and needs. Users can customize their gestures according to their comfort and convenience, or use alternative input methods, such as voice or stylus.
However, designing a good gesture-based navigation is not as simple as replacing buttons with gestures. There are many factors and challenges that need to be considered, such as:
- Discoverability: Gesture-based navigation can be hard to discover for users who are not familiar with it. Users may not know what gestures are available or how to perform them correctly. Developers need to provide clear and consistent feedback and guidance for users to learn and use gestures effectively.
- Consistency: Gesture-based navigation can be inconsistent across different apps or platforms. Users may encounter different gestures for the same actions or different actions for the same gestures. Developers need to follow common standards and conventions for gestures to ensure a coherent and predictable user experience.
- Compatibility: Gesture-based navigation can be incompatible with some app features or content. Users may accidentally trigger gestures when interacting with other elements, such as maps, sliders, or videos. Developers need to avoid gesture conflicts and ensure that gestures are appropriate and relevant for the app’s context.
In this article, we will share some best practices and tips for creating a gesture-based navigation that is both intuitive and user-friendly. We will also show you some examples of gesture-based navigation in popular mobile apps for your inspiration.
Best Practices for Gesture-Based Navigation Design

Here are some best practices that can help you design a gesture-based navigation that works well for your mobile app:
- Use common gestures: You should use common gestures that are widely recognized and accepted by users, such as swiping left or right to go back or forward, pinching in or out to zoom in or out, tapping once or twice to select or open, etc. You should also follow the guidelines and patterns of the platform you are developing for, such as Android or iOS , to ensure consistency and familiarity.
- Use simple gestures: You should use simple gestures that are easy to perform and remember by users, such as single-finger or two-finger gestures. You should avoid complex gestures that require multiple fingers, precise movements, or long durations, such as three-finger swipes, circular motions, or long presses. These gestures can be confusing, frustrating, or physically demanding for users.
- Use feedback: You should use feedback to inform users about the availability and outcome of gestures, such as visual cues, sounds, vibrations, etc. You should provide feedback before, during, and after the gesture execution, such as highlighting the gesture area, showing the gesture progress, confirming the gesture completion, etc. Feedback can help users discover, learn, and use gestures effectively.
- Use affordances: You should use affordances to indicate the possibility and direction of gestures, such as icons, labels, arrows, etc. You should place affordances near the gesture area or on the edge of the screen, where they are visible and accessible for users. Affordances can help users understand what gestures they can perform and where they can perform them.
- Use hints: You should use hints to teach users how to perform gestures correctly, such as animations, tutorials, tooltips, etc. You should provide hints when users first launch the app or when they encounter a new gesture feature. You should also allow users to access hints anytime they need them from the settings menu or a help button. Hints can help users learn how to perform gestures properly.
Examples of Gesture-Based Navigation in Popular Mobile Apps
Here are some examples of gesture-based navigation in popular mobile apps that you can use as inspiration for your own app:
- Gmail: Gmail is a mobile app that allows users to manage their email accounts. The app uses gesture-based navigation to enable users to perform various actions on their emails, such as:
- Swiping left or right on an email to archive or delete it.
- Pinching in or out on the inbox to switch between different views, such as default, comfortable, or compact.
- Tapping once or twice on an email to open or expand it.
- Swiping down from the top of the screen to refresh the inbox.
- Spotify: Spotify is a mobile app that allows users to listen to music and podcasts. The app uses gesture-based navigation to enable users to control their playback, such as:
- Swiping left or right on the bottom bar to skip or go back to the previous or next track.
- Swiping up or down on the bottom bar to open or close the full-screen player.
- Tapping once or twice on the play/pause button to play or pause the track.
- Swiping up from the bottom of the screen to access the queue and settings.
- Instagram: Instagram is a mobile app that allows users to share and discover photos and videos. The app uses gesture-based navigation to enable users to interact with the app’s content, such as:
- Swiping left or right on the home screen to switch between different tabs, such as feed, search, camera, activity, and profile.
- Swiping up or down on a photo or video to like or unlike it.
- Tapping once or twice on a photo or video to view or hide the details, such as likes, comments, etc.
- Pinching in or out on a photo or video to zoom in or out of it.

See Too: https://gjsmart2023.fun/?p=56
Summary
Gesture-based navigation is a user interface design that uses gestures, such as swipes, taps, pinches, and rotations, to control the app’s functionality and content. Gesture-based navigation can provide a more intuitive and user-friendly experience for mobile app users, as it can reduce cognitive load, save screen space, increase efficiency, and improve accessibility. However, gesture-based navigation also poses some challenges for mobile app developers, such as discoverability, consistency, compatibility. Therefore, developers need to follow some best practices and tips for designing a gesture-based navigation that works well for their mobile app.
In this article, we shared some best practices and tips for creating a gesture-based navigation that is both intuitive and user-friendly. We also showed you some examples of gesture-based navigation in popular mobile apps for your inspiration. We hope this article helped you learn more about gesture-based navigation and how to apply it to your own mobile app.
If you liked this article, please share it with your friends and colleagues. And if you have any questions or feedback, please leave them in the comments below. Thank you for reading!